Important Web Accessibility Features To Note

Web accessibility features are the elements of a website that make it easier for people with disabilities to use it. Web accessibility is not only important for people with disabilities, but also for everyone who uses the web in different situations and environments. Here are some examples of web accessibility features with pictures:
KEYBOARD NAVIGATION: This feature allows users to navigate around and between web pages using the keyboard as an alternative to the mouse. This is helpful for people who have difficulty using a mouse, such as people with motor impairments or visual impairments. Keyboard navigation also benefits people who use devices that do not have a mouse, such as mobile phones or tablets. Here is an example of a website that supports keyboard navigation:

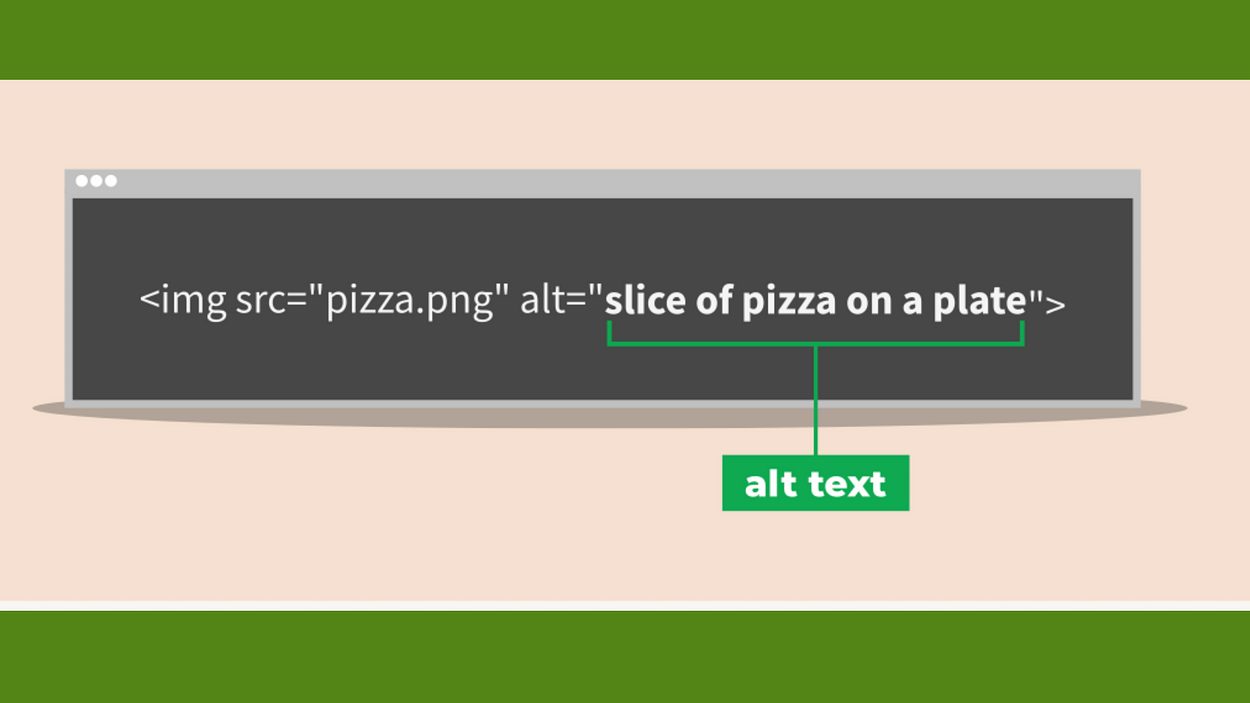
ALT TEXT: Alt text (short for alternative text) offers a text equivalent for visual and auditory page elements, such as images, videos, or audio clips. This is useful for people who cannot see or hear the page content, such as people who use screen readers or people who have low bandwidth. Alt text also helps search engines understand the content of the page and improve its ranking. Here is an example of an image with alt text:

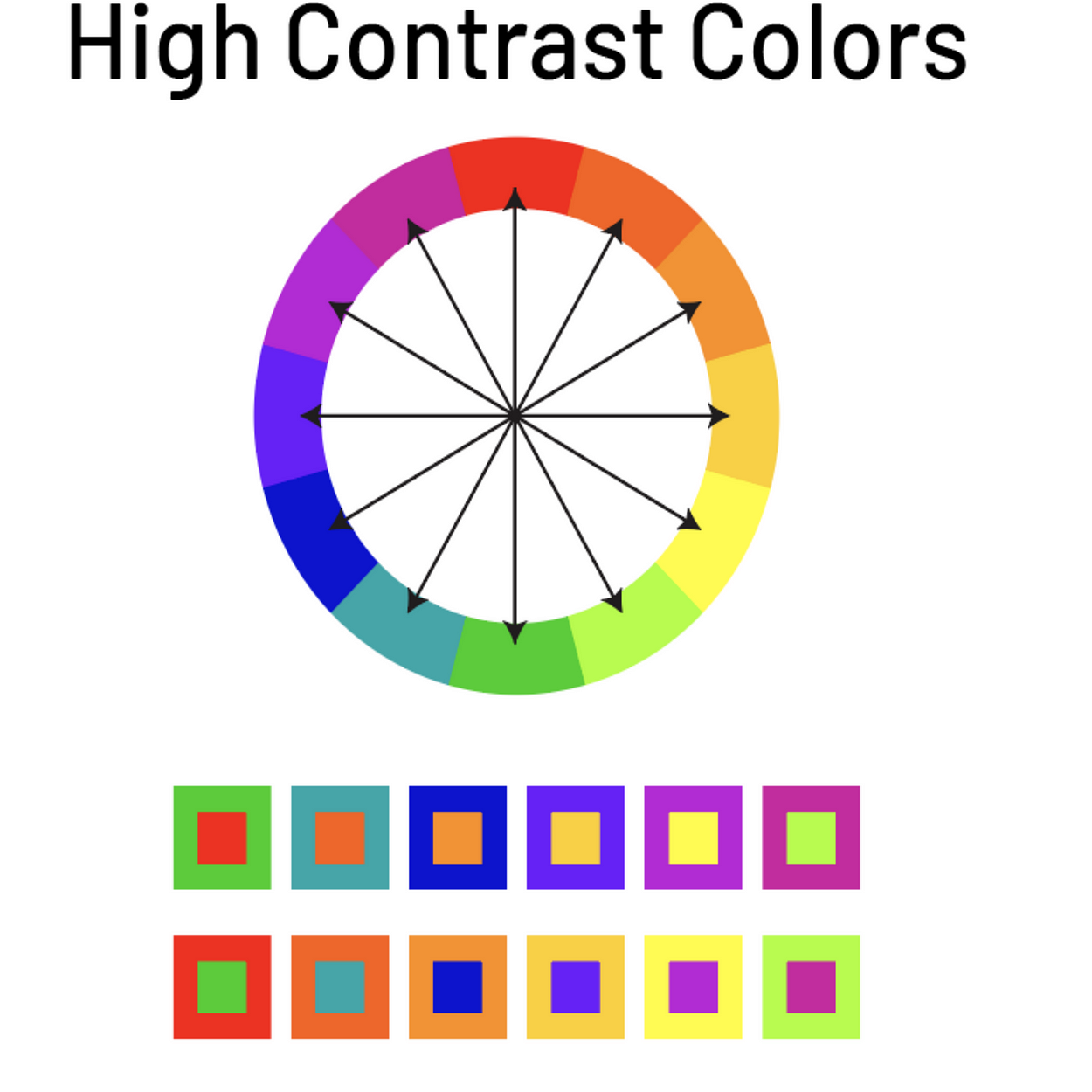
COLOR CONTRAST: Color contrast is the difference in brightness and color between the text and the background of a page. A good color contrast makes the text easier to read for everyone, especially for people with low vision or color deficiencies. A poor color contrast can make the text hard to see or distinguish from the background. Here is an example of a website that has a good color contrast:

Color contrast
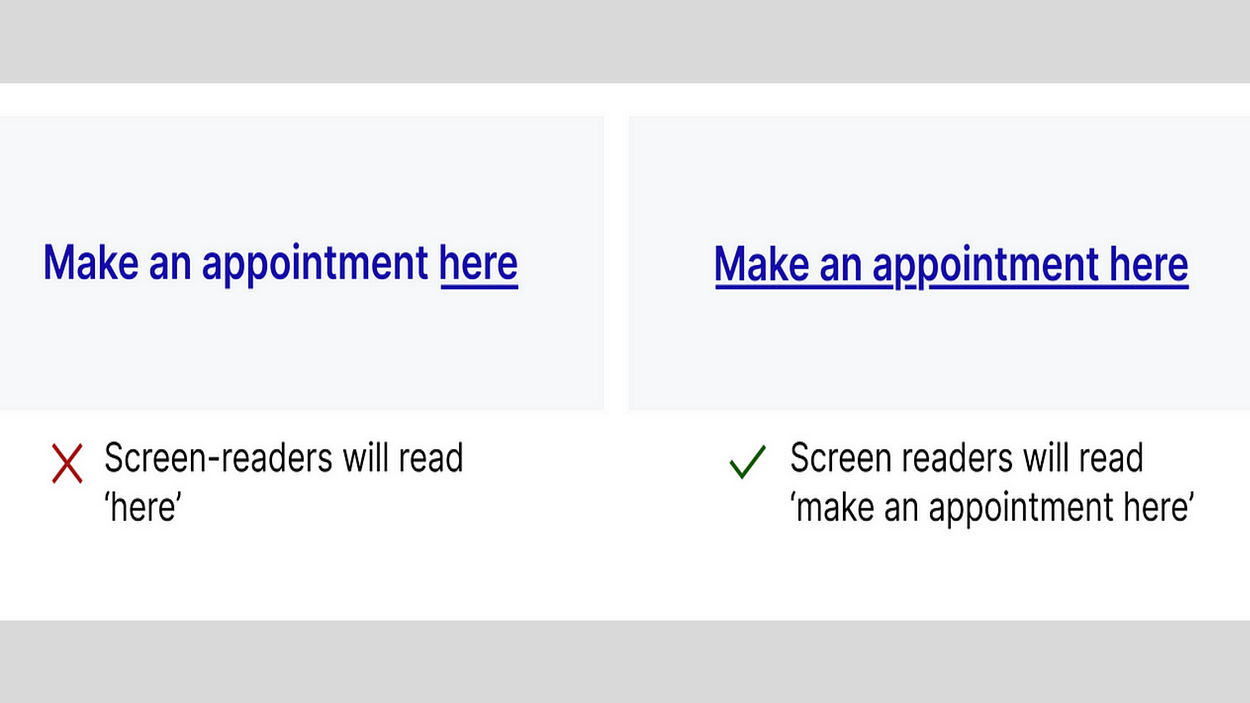
MEANINGFUL LINKS: Meaningful links are links that describe the destination or purpose of the link, rather than using generic phrases like "click here" or "read more". Meaningful links help users understand where the link will take them and what they can expect to find there. This is helpful for people who use screen readers or people who scan the page for relevant information. Meaningful links also improve the SEO of the page, as search engines use the link text to determine the relevance of the page.

Meaningful links example
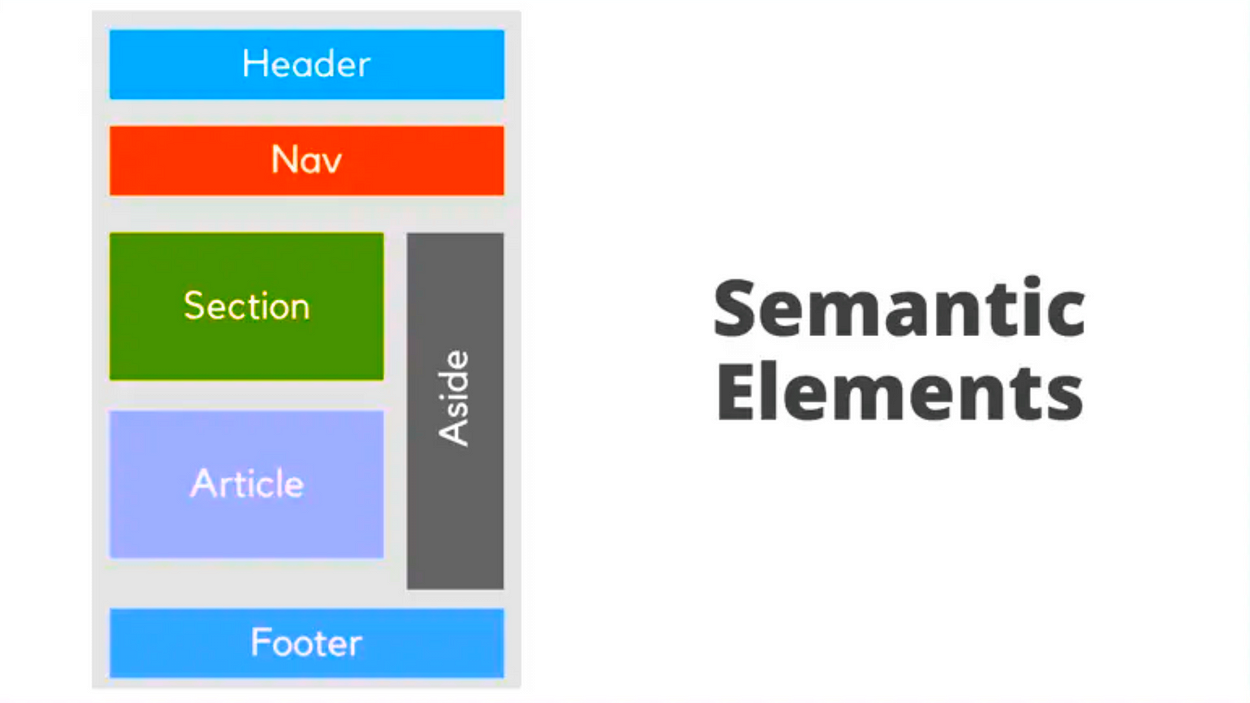
SEMANTIC HTML: Semantic HTML is the use of HTML elements that convey the meaning and structure of the page content, rather than using elements that only define the presentation or appearance of the page. Semantic HTML helps users and assistive technologies understand the content and navigate the page. For example, using headings, lists, tables, and forms with appropriate labels and attributes. Semantic HTML also improves the SEO of the page, as search engines use the HTML elements to index and rank the page. Here is an example of a website that uses semantic HTML:

Semantic HTML Example
SCALABLE TEXT: Scalable text is text that can be resized or zoomed in or out without losing its readability or functionality. This is important for people who have difficulty reading small or large text, such as people with low vision or people who use different devices or screen resolutions. Scalable text also adapts to the user's preferences and settings, such as font size, color, or contrast. Here is an example of a website that has scalable text: [Google]. You can see the text that changes its size and layout when you zoom in or out.
These are some of the web accessibility features that benefit more people than you think. As a trained Optometrist who has attended to several visually impaired persons, the importance of web accessibility features cannot be over emphasized. Web accessibility is not only a legal requirement, but also a good practice that improves the user experience and the performance of your website. For more information on web accessibility, you can visit the [Web Accessibility Initiative (WAI)] website, which provides guidelines, resources, and tools for making the web accessible for everyone.